Lesson 11 - Batch creating several icons from images
We have seen how to create one icon from an image. A more powerful feature permits to automate this operation to create several icons from a group of images. Each image will be used to produce one icon with several formats embedded. This automated operation is called a "Batch" feature.
Several batch features are included in Axialis IconWorkshop™. It permits to greatly increase productivity especially if you deal with numerous icons in your daily work. In this lesson, we'll see one of them but we strongly recommend you to test all of them to get a better idea of the power of Axialis IconWorkshop™.
We'll start with a set of 18 images in 256x256 JPEG2000 format. We'll create the 9 first icons in Windows® format and the 9 others in Macintosh® format.
Opening the folder containing the image in the Axialis File Browser
Axialis IconWorkshop™, like all the Axialis products, contains a built-in file explorer that permits to do all kinds of operations on files associated with the application. We use to call this file explorer "Axialis Media File Browser". It looks like the Windows® explorer, has different views including a great thumbnail mode with fast preview and permits various operations on files like copy/move/rename...
All the batch functions are available from the Axialis File Browser window. That's the reason why we'll start this lesson by opening the folder which contains the images in this explorer, even if those files are located in the Librarian.
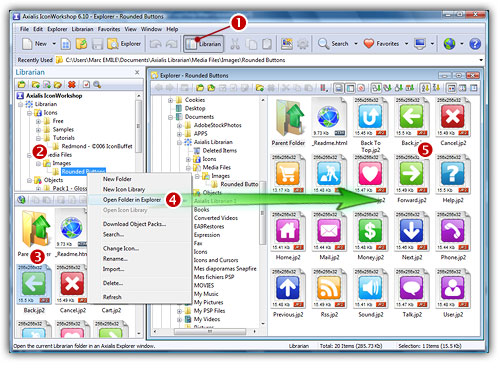
1. First, you must be sure the librarian is visible. If the librarian window is not visible, check the Librarian button in the main toolbar (![]() ) or press ESC.
) or press ESC.

2. Select the "Media Files/Images/Rounded Buttons" folder (![]() ). In the thumbnail preview list (below), you see all the files included in the folder (
). In the thumbnail preview list (below), you see all the files included in the folder (![]() ).
).
3. Right-click in the librarian tree, a menu opens. Choose the command "Open Folder in File Browser" (![]() ). A new File Browser window opens in the working area (
). A new File Browser window opens in the working area (![]() ) and the folder contents is automatically displayed. You see all the images displayed in thumbnail mode with preview. If this is not the case, be sure to select in menu: "File Browser/Display/Large Icons" and "File Browser/Display/Auto Preview".
) and the folder contents is automatically displayed. You see all the images displayed in thumbnail mode with preview. If this is not the case, be sure to select in menu: "File Browser/Display/Large Icons" and "File Browser/Display/Auto Preview".
Creating the Windows® icons
4. In the File Browser window, select the 9 first images in the list. To do this, click on the first image, press the SHIFT key (keep it pressed) and click on the 8th image. The images are selected.
5. Right-click on one of the selected images, a menu opens. Select the command "Batch Create Windows® Icons from Selection...".
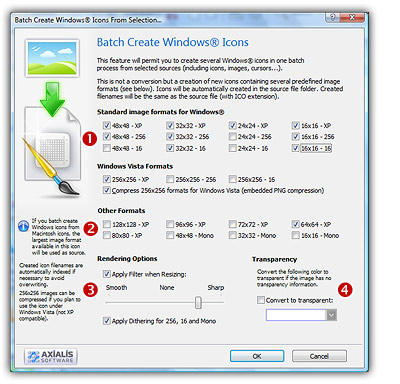
6. A dialog box opens. In "Standard Image Formats" (![]() ), Windows Vista™ Formats and "Other Formats" (
), Windows Vista™ Formats and "Other Formats" (![]() ) choose the image formats you wish to add in the icons.
) choose the image formats you wish to add in the icons.

7. In Image Adjustment group (![]() ), you can add a smooth or sharp filter to the image shrinking process. You can also use or not a dithering method to render image using 256 or 16 colors. In Transparency group (
), you can add a smooth or sharp filter to the image shrinking process. You can also use or not a dithering method to render image using 256 or 16 colors. In Transparency group (![]() ), an option permits to use opaque images (i.e. without transparency) and specify a color to make transparent.
), an option permits to use opaque images (i.e. without transparency) and specify a color to make transparent.
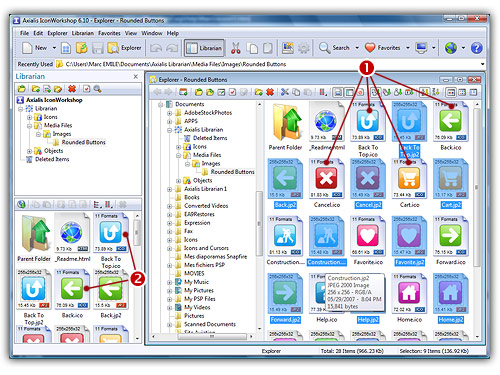
8. When done click OK. All the icons are created and added to the same folder (see below ![]() ). Names are preserved, only the extension is changed to ICO. The Librarian is updated accordingly since this is the same folder (
). Names are preserved, only the extension is changed to ICO. The Librarian is updated accordingly since this is the same folder (![]() ):
):

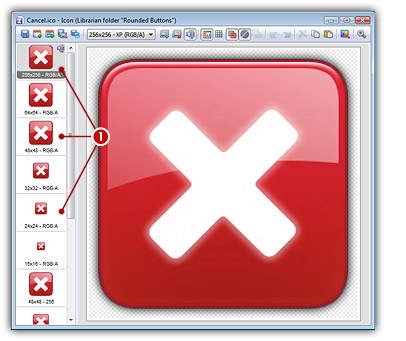
9. Let's take a look at a newly created icon. Double-click on a created icon, for example "Cancel.ico". A document window opens as shown above with all the image formats available (![]() ). When you've checked all the formats, close this window.
). When you've checked all the formats, close this window.

Creating the Macintosh® icons
10. In the File Browser window, select the 7 last images in the list. Use the same method as above.
11. When the images are selected, Right-click on one of them, a menu opens. Select the command "Batch Create Macintosh® Icons from Selection...".
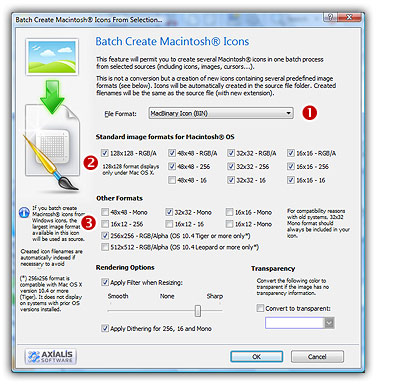
12. A dialog box opens. First we need to choose the Macintosh® file format we wish to use (there are 3 formats supported by IconWorkshop™ - see this topic to learn more). Choose "MacBinary Icon (BIN)".
13. In groups "Standard Image Formats" (![]() ) and "Other Formats" (
) and "Other Formats" (![]() ) choose the image formats you wish to add in the icons. The other options are the same as above.
) choose the image formats you wish to add in the icons. The other options are the same as above.

14. When done click OK. All the Macintosh® icons are created and added to the same folder. Names are preserved, only the extension is changed to BIN. The Librarian is updated accordingly since this is the same folder.
15. Let's take a look at a newly created icon. Double-click on a Macintosh® icon, for example "Phonea.bin". A document window opens as shown above with all the image formats available. When you've checked all the formats, close this window.
![]()
![]() Lesson 12 - Creating a new Icon Library
Lesson 12 - Creating a new Icon Library