| 256x256 - RGB/A | 64x64 - RGB/A | 48x48 - RGB/A | 32x32 - RGB/A | 24x24 - RGB/A | 16x16 - RGB/A |
| 256x256 - 256c | 64x64 - 256c | 48x48 - 256c | 32x32 - 256c | 24x24 - 256c | 16x16 - 256c |
| 256x256 - 16c | 64x64 - 16c | 48x48 - 16c | 32x32 - 16c | 24x24 - 16c | 16x16 - 16c |
Lesson 9 - Creating and Using a Windows Vista™ or Windows 7 icon
In this lesson, we'll create an icon fully compliant with Windows Vista and Windows 7 specifications and we'll learn how to use it in a software project. Windows Vista™ and Windows include many new features and enhancements. The most visible evolution is the new Graphical User Interface (GUI). A first look at Aero (the new Windows user experience) reveals a slicker interface with sharper graphics.
Microsoft Windows Vista and Windows 7 come with a new format of icons supporting PNG compression and sizes up to 256x256. The standard Windows icons now includes the following image formats (grayed formats are optional):
|
The problem is: if you simply make the icon and save it in standard Windows® XP ICO format, the resulting file will be 400Kb on disk. The solution is to compress the images. Only the 256x256 images are compressed. The compression scheme used is PNG (Portable Network Graphic) because it has a good lossless ratio and supports alpha channel. The compressed icon sizes are 100Kb to 150Kb.
To get more information on Windows Vista™ Icons, we recommend you to read this topic: Introducing Windows Vista™ Icons
![]() If you're not interested in creating or using Windows Vista icons, go to Lesson 10.
If you're not interested in creating or using Windows Vista icons, go to Lesson 10.
Creating the Windows Vista™ Icon from an existing image
Here is a step-by-step tutorial on how to create a Windows Vista™ compressed icon using Axialis IconWorkshop™.
1. Create a 256x256 version of your icon image using any image/vector editor. Save your artwork with smooth transparency (32 BPP alpha channel) using a file format that is compatible with Axialis IconWorkshop™: BMP, PNG, JP2000, PSD.
You can also transfer your work from Adobe Photoshop® using the Axialis transfer plug-in (see this tutorial) or you can create an icon by assembling several image objects (see this tutorial).
In this procedure, we'll use this file: down.png (we recommend you to download it and save it on your disk - use right click and choose "Save Target As"). You can also find the file in the Librarian, folder "Objects/Pack 2 - Realistic Buttons". If this object pack is not present in the folder, you can download it from here.
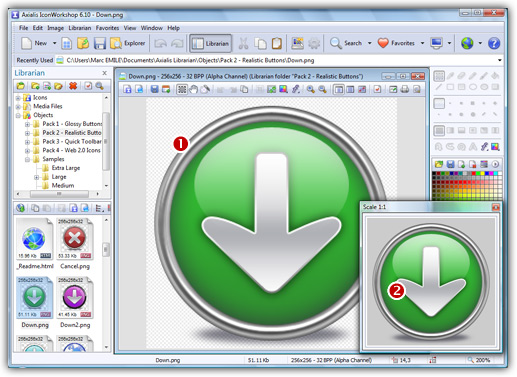
2. Launch Axialis IconWorkshop™ and open the image file. It is loaded in an image document window, not an icon editor window, as shown below (![]() ):
):

3. If the scale-1:1 preview window is not in 256x256 mode, the preview image will be cropped. It is recommended that you switch to 256x256 preview mode if you want to work with 256x256 Windows Vista™ icons. To switch to this mode, right-click in the preview window, a menu opens. Choose "256x256 Display". The preview window now looks as shown above in floating mode (![]() ).
).
Use the same method to return to the previous state: choose "128x128 Display", remove the "Floating Window" option and use the mouse to dock the window.
4. Select the whole image. Choose Edit/Select All or press Ctrl+A. An animated selection rectangle is now drawn around the image.
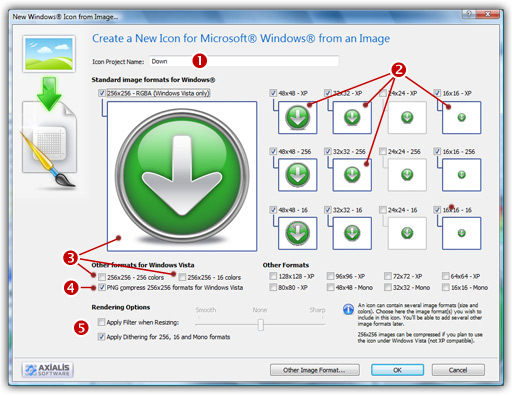
5. Choose File/Create Windows® Icon From Selection or press "I". A large dialog box opens. This dialog box will permit you to create all the image formats you want to include in your icon in one simple step:

6. Type the Name of the new icon project (![]() ). The root of the image file is proposed by default.
). The root of the image file is proposed by default.
7. Select the images formats to include in the icon (![]() ) by clicking on the images. To create a Windows Vista™ icon, it is recommended that you follow the Windows Vista™ specifications as specified above. Don't forget to add the 256x256 Windows Vista™ formats in RGB/A (Windows® XP), 256 and 16 color modes (
) by clicking on the images. To create a Windows Vista™ icon, it is recommended that you follow the Windows Vista™ specifications as specified above. Don't forget to add the 256x256 Windows Vista™ formats in RGB/A (Windows® XP), 256 and 16 color modes (![]() ).
).
8. To create a fully-compliant Windows Vista™ icon, you'll need to compress the 256x256 formats in PNG. Select the associated option (![]() ).
).
9. You can also choose to apply the dithering option to the 256/16 color images as well as add a filter effect to smooth/sharpen the resulting images in RGB/A mode (![]() ). View the results in the preview images.
). View the results in the preview images.
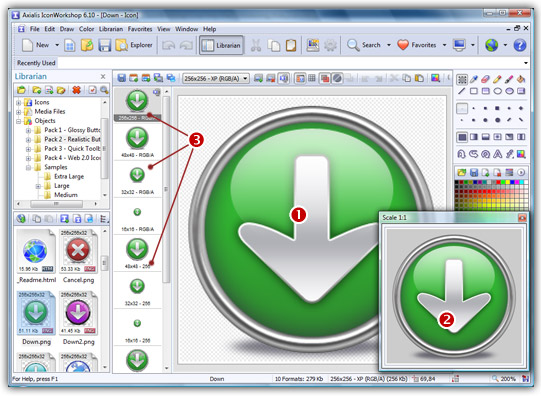
10. When done, click OK. A new icon project is created in a document window:

11. The main window with the grid (![]() ) is the edition area where you can retouch the icon. The gray chessboard-like texture behind the icon is the transparent portion of the icon (the alpha channel info has been preserved). The scale 1:1 preview is displayed in the associated window (
) is the edition area where you can retouch the icon. The gray chessboard-like texture behind the icon is the transparent portion of the icon (the alpha channel info has been preserved). The scale 1:1 preview is displayed in the associated window (![]() ).
).
12. All the available formats are displayed in a list (![]() ). You can select them to edit (
). You can select them to edit (![]() ) or preview (
) or preview (![]() ) them. See the application built-in help (press F1) to learn how to add/remove formats or work with this icon project.
) them. See the application built-in help (press F1) to learn how to add/remove formats or work with this icon project.
13. The compressed format (only the 256x256 formats can be compressed) are marked with this overlay PNG compression image: . You can add/remove this option by choosing Draw/Compressed Image Format (Windows Vista™) or by pressing "K". You can also use the local toolbar or a right-click menu.
14. When done, save the icon by choosing Edit/Save or pressing Ctrl+S.
Using a Windows Vista™ Compressed Icon in a Software Project
![]() If you're not interested in using Windows Vista™ icons in a software project, go to Lesson 10.
If you're not interested in using Windows Vista™ icons in a software project, go to Lesson 10.
Windows Vista™ PNG compressed 256x256 icons are supported in Microsoft Visual Studio® 2008. We've tested PNG compressed icons on Visual C++ 6.0 and Visual .NET 2003/2005 and they all reject the icon during the resource compilation:
Error RC2176: old DIB in res\app.ico; pass it through SDKPAINT
This is unsurprising to us since this new ICO file format introduces a new header which points to raw PNG data. Of course the compiler returns a false error message. The DIB header is not old, it is PNG. Passing it through SDKPAINT does not help.
Windows Vista™ compressed icons have also been reported as not functioning in the Delphi programming environment. New components will no doubt be developed in the future that identify these shortfalls.
Creating a project using a 256x256 PNG icon with Visual C++ 6.0 and .NET 2003/2005
Create a 256x256 icon with all formats embedded as recommended for Windows Vista™. Save your icon without compressing your 256x256 formats. If your icon already contains PNG compression (like the one we've created in the procedure above), follow this procedure:
1. Open the icon file containing the PNG compressed formats icon in IconWorkshop.
2. On the left side of the document window you see all the formats available. Locate the 256x256 formats which are compressed: A small overlay icon indicating the compression is displayed (![]() ). For each of them, do the following step:
). For each of them, do the following step:
3. Right click on the format (in the list if available formats, not in the editor area). A menu opens, choose "PNG Compressed Image Format (Windows Vista)" to remove the compression.
4. Save the icon. Redo the same procedure for all the 256x256 icons of the project.
Once the icon is saved without compression, work on your project as usual. The compiler will handle the icon images correctly since they are not PNG. When your project is finished and before releasing the program file, follow the procedure below:
1. Open the EXE file containing the uncompressed icon in IconWorkshop.
2. The file opens in a document window with all the embedded icons displayed. Be sure to display all the formats in raw: choose "View/Display Icons/All Formats In Raw".
3. Double-click on the icon you want to compress. It opens in another document window.
4. In the list of available formats (vertical list on left), right-click on the first "256x256 RGB/A" format, a menu opens. Choose "PNG Compressed Image Format (Windows Vista)". A small overlay icon indicating the compression is displayed (![]() ).
).
5. Repeat step 4 with the other 256x256 image formats (if any).
6. Save the icon "File/Save". Close the icon window.
7. Back in the EXE document window, you see the compression overlay icon (![]() ) displayed on all the 256x256 formats. Repeat steps 3 to 6 for all the other icons containing 256x256 images (if any).
) displayed on all the 256x256 formats. Repeat steps 3 to 6 for all the other icons containing 256x256 images (if any).
8. Save your EXE document, close the window.
9. You're done! The EXE file size is smaller indicating that the compression is made.
![]()
![]() Lesson 10 - Creating Icons Using Photoshop® Templates
Lesson 10 - Creating Icons Using Photoshop® Templates