Convert several icons to images (batch processing)
Creating images from icons can be very useful. You can either create one image from one icon (see topic Convert an icon to an image) or several images from icons in one operation. This is what we call a batch procedure.
The following image format creation is supported by IconWorkshop™:
BMP - Windows® bitmap (32 BPP alpha channel transparency supported).
PNG - Portable Network Graphic (32 BPP alpha channel transparency supported).
PSD - Photoshop (32 BPP alpha channel transparency and layers supported).
JP2 - JPEG 2000 (32 BPP alpha channel transparency supported).
GIF - Compuserve GIF (Web optimized)
Select the Source Icons
1. Open a new File Browser window. Choose File/New/File File Browser...
2. When the window is opened, select the folder which contains the Source Files using the tree in the left pane.
3. When done, the Source Files appears (with preview) in the right pane. Select the icons you wish to convert to images. You can use Shift/Ctrl + Mouse to select several icons. Use Ctrl+A to select all. Use +/- to select/unselect by specifying filters.
Create the Images
4. Choose File Browser/Batch Create Images from Icons or Ctrl+Shift+V.
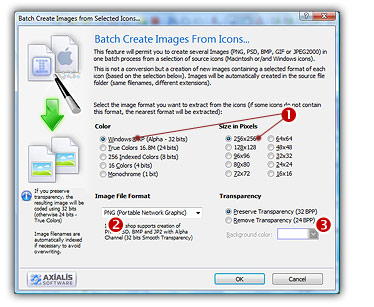
5. The dialog box Batch Create Images From Icons opens (see below). In the Icon Format to Extract group (![]() ), choose the image format you wish to extract from the icons. You can choose only one image format. If this exact format does not exists in an icon, the nearest format is chosen.
), choose the image format you wish to extract from the icons. You can choose only one image format. If this exact format does not exists in an icon, the nearest format is chosen.

5. In the Image File Format group (![]() ), select the file format you wish to use for the images to create.
), select the file format you wish to use for the images to create.
6. In the Transparency group (![]() ), choose if you wish to create transparent or opaque images. If you choose to preserve transparency, the images will be automatically converted to 32BPP with alpha channel (even if the chosen icon format is 256 or less colors). If you choose to remove transparency, the images will be generated using 24BPP (no alpha channel). In such a case, you must specify a background color (to fill the transparent areas with this color).
), choose if you wish to create transparent or opaque images. If you choose to preserve transparency, the images will be automatically converted to 32BPP with alpha channel (even if the chosen icon format is 256 or less colors). If you choose to remove transparency, the images will be generated using 24BPP (no alpha channel). In such a case, you must specify a background color (to fill the transparent areas with this color).
7. When done, click OK. If you have chosen to create JPEG 2000 or GIF images, an option dialog box opens (see below about the options). The batch operation starts immediately, the hourglass mouse pointer is displayed during the creation. When done the new Images are added to the folder contents.
![]() The created images have the same filename as the original document with PNG, PSD, BMP, GIG or JP2 appended. A smart system has been added to index the files if necessary to avoid overwriting. If this exact chosen format does not exists in an icon, the nearest format is chosen for extraction.
The created images have the same filename as the original document with PNG, PSD, BMP, GIG or JP2 appended. A smart system has been added to index the files if necessary to avoid overwriting. If this exact chosen format does not exists in an icon, the nearest format is chosen for extraction.
The GIF options with Web optimization
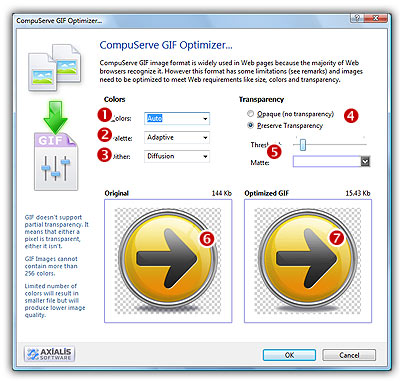
1. If you have chosen the GIF format, a dialog box CompuServe GIF Optimizer opens:

2. In Colors (![]() ), specify the number of colors you wish to use in the image palette. Limited number of colors will result in smaller file but will produce lower image quality. Choose "Auto" if you're not sure about desired the number of colors.
), specify the number of colors you wish to use in the image palette. Limited number of colors will result in smaller file but will produce lower image quality. Choose "Auto" if you're not sure about desired the number of colors.
3. In Palette (![]() ), choose the type of palette desired:
), choose the type of palette desired:
Adaptive - The palette will be calculated to get the best results possible (recommended).
Web Safe - This is the default Netscape® Web palette.
Windows - This is the default palette used under old Windows® versions in 256 color screen mode.
Macintosh® OS - This is the default palette used under old Macintosh® OS versions in 256 color screen mode.
4. In Dither (![]() ), choose "Diffusion" if you want IconWorkshop™ to simulate colors not present in the palette by pixel mixing using the "error diffusion" method. Choose "None" to encode the image without dithering. Diffusion produces the best results but usually creates slightly larger images.
), choose "Diffusion" if you want IconWorkshop™ to simulate colors not present in the palette by pixel mixing using the "error diffusion" method. Choose "None" to encode the image without dithering. Diffusion produces the best results but usually creates slightly larger images.
5. In Transparency (![]() ), specify if you want to preserve transparency or not. Of you choose opaque, the transparent areas of the icon will be converted to solid color (the "Matte" color). If you choose to preserve transparency and encodes your GIF file from a RGB/A images, you may need to adjust the "Threshold" value (
), specify if you want to preserve transparency or not. Of you choose opaque, the transparent areas of the icon will be converted to solid color (the "Matte" color). If you choose to preserve transparency and encodes your GIF file from a RGB/A images, you may need to adjust the "Threshold" value (![]() ) to produce better results on image edges.
) to produce better results on image edges.
6. In Preview, compare the original (![]() ) and the optimized (
) and the optimized (![]() ) images (image quality and size) to find the best adjustments possible.
) images (image quality and size) to find the best adjustments possible.
7. When done, click OK. The image file has been created.
The JPEG 2000 options
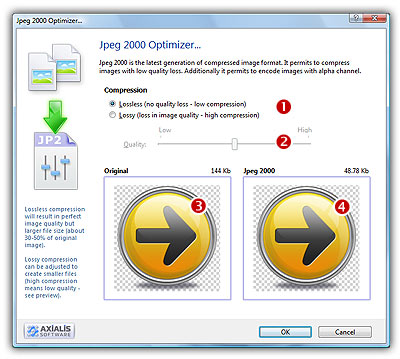
1. If you have chosen the GIF format, a dialog box Jpeg 2000 Optimizer opens:

2. In Compression (![]() ), specify the type of compression you wish to use:
), specify the type of compression you wish to use:
Lossless compression - This will result in perfect image quality but larger file size (about 30-50% of original image).
Lossy compression - This can be adjusted to create smaller files (high compression means low quality - see preview).
If you use lossy compression, we recommend you to adjust the compression level using the slider (![]() ) and compare the difference between the original and the resulting image in the preview window.
) and compare the difference between the original and the resulting image in the preview window.
3. Compare the original (![]() ) and the optimized (
) and the optimized (![]() ) images (image quality and size) to find the best adjustments possible.
) images (image quality and size) to find the best adjustments possible.
4. When done, click OK. The image file has been created.