
Use a Simple Icon Template to create an icon
Before reading this topic, we recommend to learn how the Photoshop templates work.
The Simple Icon Templates have been designed to let you to draw all the formats of the icon, including RGB/A, 256 and 16 colors. If a format is left blank, it will not be added to the icon. 10 templates are included in IconWorkshop, 6 of them are simple icon templates (numbers 1 to 6):
|
1. Windows Icon - All Formats 2. Windows Vista Icon (256x256,...) 3. Windows XP Icon (48x48,...) |
4. Macintosh OSX Icon (128x128,...) 5. Macintosh OSX Tiger Icon (256x256,...) 6. Macintosh OSX Leopard Icon (512x512,...) |
Tutorial: Create a Windows® XP icon using a Simple Icon Template
In this tutorial, we'll create a simple icon for Windows® XP. To do this, we'll use an "Icon Template". This kind of template (see above), permits you to create each format of the icon separatly. A typical Windows® XP icon contains 9 or 12 formats: sizes 48x48, 32x32, 16x16 (optional 24x24), each one in colors RGB/A, 256 and 16. As a result, the templates contains 12 areas where you can draw the different formats of the icon. If a drawing area is left blank, the associated format is not created.
In the procedure below, we'll create 3 RGB/A formats: 48x48, 32x32 and 16x16.
1. First, be sure the Photoshop® plug-in has been installed (see previous topic). Choose File/New/Icon Project from Photoshop Template/Windows XP Icon (48x48...).
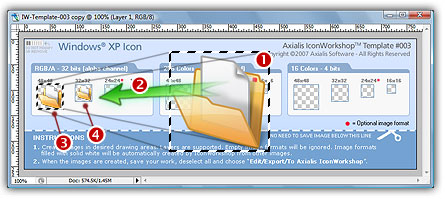
2. Adobe Photoshop® opens and a new document is created. Its name is "IW-Template-003 copy". The term "copy" means that this is a new document based on the file "IW-Template-003" but not linked to it. As a result, you won't overwrite the original template image by saving your over it by error (simply by pressing Ctrl+S for instance). It's like a new document containing an image at startup.

The figure above shows the document window as it has been created in Photoshop®. In the upper-left corner (![]() ) there is a barcode to let IconWorkshop identify the number of the template (this permits IconWorkshop to associate the template image with the associated XML file). Do not modify or remove this barcode.
) there is a barcode to let IconWorkshop identify the number of the template (this permits IconWorkshop to associate the template image with the associated XML file). Do not modify or remove this barcode.
The template is divided in 3 groups (![]() ), one per color mode. We'll draw image formats only for the RGB/A color mode in sizes 48x48, 32x32 and 16x16 (
), one per color mode. We'll draw image formats only for the RGB/A color mode in sizes 48x48, 32x32 and 16x16 (![]() ). We'll leave the other formats blank (
). We'll leave the other formats blank (![]() ). At the bottom of the template you'll find some instructions on how to use the template (
). At the bottom of the template you'll find some instructions on how to use the template (![]() ). This part of the template is not used during the export into IconWorkshop™ and the icon creation. If you want to save your icon project as a separate PSD file, you can remove this part (crop the image above the doted line).
). This part of the template is not used during the export into IconWorkshop™ and the icon creation. If you want to save your icon project as a separate PSD file, you can remove this part (crop the image above the doted line).
From here, you can simply draw your icons in the associated format zones and go directly to step 7. If you don't want to draw and prefer to use read-to-use sample images, follow steps 3 to 6.
3. Open the file "[Axialis Librarian]\Objects\Samples\Medium\Folder With Document.png". We mean by [Axialis Librarian] the folder where is stored the Axialis Librarian (usually in the My Documents folder).
You can also do this directly from IconWorkshop™: in the Librarian, open the folder "Objects\Samples\Medium", right-click on the file "Folder With Document.png". A menu opens, choose "Open With/Adobe Photoshop®". The file is opened in a Photoshop document window.
4. Copy/Paste the image of the Folder with Document into the Template (a new layer is created), select it (![]() ). Choose Edit/Transform/Scale and adjust the image into the 48x48 RGB/A square (
). Choose Edit/Transform/Scale and adjust the image into the 48x48 RGB/A square (![]() ). The resulting image should be perfectly adjusted inside the transparent square (
). The resulting image should be perfectly adjusted inside the transparent square (![]() ), not over the borders (which will not be exported).
), not over the borders (which will not be exported).

Redo the same operation for the 32x32 RGB/A format (![]() ). In you're an advanced Photoshop user, you can retouch the images to enhance the final result.
). In you're an advanced Photoshop user, you can retouch the images to enhance the final result.
5. Now let's create the 16x16 format. We'll use another image which will produce better results in very small sizes (located in subfolder "Small"). Open the file "[Axialis Librarian]\Objects\Samples\Small\Folder With Document.png".
6. Redo the operation similar to step 4 (![]() ) and adjust the image (
) and adjust the image (![]() ) into the 16x16 RGB/A square. The result must be perfectly adjusted inside the square (
) into the 16x16 RGB/A square. The result must be perfectly adjusted inside the square (![]() ):
):

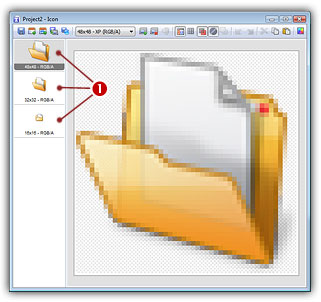
7. Now let's create the icon: In Photoshop, choose File/Export/Export to Axialis IconWorkshop. The template is automatically recognized by IconWorkshop and the icon is created with the 3 formats we've drawn (![]() ):
):

Only the squares with images generated the associated formats. Now if you want to create other formats, you can follow the same procedure as in Lesson 4.
Adding other formats using the template
You can also add new formats from the one you've drawn using the template. For example, let's add the 256 color formats from the RGB/A images we've already drawn:
8. Go back to Photoshop and select the document containing the template. Select the layer "Layer 0" (the one containing the template image).
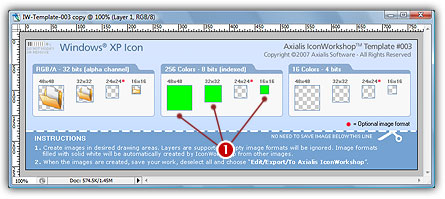
9. Select the Paint Bucket tool: ![]() and using the color you want (we used pure green RGB:0,255,0), fill the 3 squares 48x48, 32x32 and 16x16 in the group 256 colors (
and using the color you want (we used pure green RGB:0,255,0), fill the 3 squares 48x48, 32x32 and 16x16 in the group 256 colors (![]() ):
):

10. Choose File/Export/Export to Axialis IconWorkshop. A new icon document is created with the 256 color formats added. The formats has been automatically created from the largest and most coloured image, in our case 48x48 RGB/A. The problem is that the 16x16 format has also been created from this detailed image, not from the 16x16 image we've already created. Icon Project Templates will solve this problem.
11. Once you have finished to work on an icon template, we recommend you to save the document using the PSD format. This will permit to work again later on the project, preserving all your layers and effects you may have added.