
How to quickly create a sprite screensaver...
A built-in File Browser permits you to browse your computer folders with thumbnail preview, select files and quickly create a screensaver!
Open the built-in File Browser, select the files
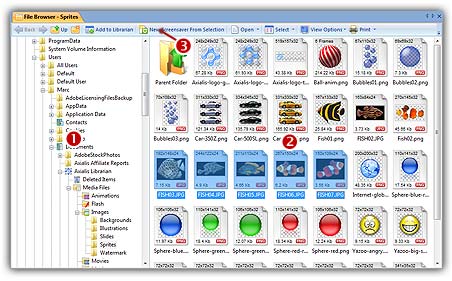
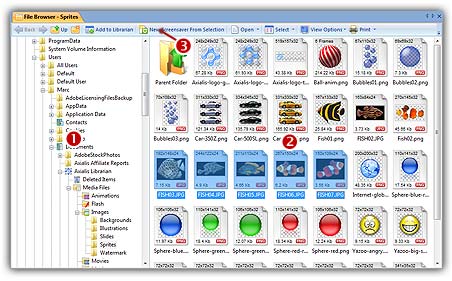
1. In the menu, choose File Menu/Browse Files (Ctrl+Alt+O). An File Browser window opens in the application:

2. The window is divided in two parts. The separator can be moved using the mouse. On the left pane, use the folder tree to browse and find the desired folder (![]() ). In the right pane, you see a thumbnail the media files present in this folder (
). In the right pane, you see a thumbnail the media files present in this folder (![]() ). Images and video files are shown with preview. You also see Flash and sound files (without preview).
). Images and video files are shown with preview. You also see Flash and sound files (without preview).
3. Select the images files you want to add as sprite in your screensaver. It includes standard images, icons, cursors and animated GIFs. If you want to add a background music, select a music or sound file (MP3, WAV, MID...).
REMARK: You can select several files by clicking on files while pressing on the CTRL key. To select a range of files, use the SHIFT key.
Create the screensaver
4. Click on the New Screensaver From Selection (F7) button (![]() ).
).
5. A dialog box opens. Select Sprite Based Screensaver option in the list. Click Next.
6. In this new dialog box, enter the screensaver title and some additional information (copyright, author...). Click Next when done.
Customize and compile the screensaver
7. The screensaver project window opens with all sprites added in the main edit zone. Select each sprite in the list and adjust the associated properties: motion, size & position, collision, transparency...
8. For example, if you want to create a bouncing sprite: Choose Straight Line and Bouncing on the edges of the screen options. Set the direction and speed of the sprite. We can do this by specifying 2 values: The Horizontal and Vertical speeds. Specify any data from -500 to +500. You can also randomize the speed (see options on right). When done, click OK. To learn more about sprite screensavers, we recommend you to follow this tutorial.
9. We can take a look at the result full screen. Press F11 or click the Full Screen button in the toolbar. The screensaver is executed full screen. Press a key or move the mouse to end the full screen test.
10. Save your project by choosing File Menu/Save or by pressing Ctrl+S.
11. Now you can compile your screensaver or compile and create an installation package.