Add Transparency to an Opaque Image
This article provides information on the following topics:
• What is the RGB format with Alpha Channel?
• Add RGB/A transparency to your image
Transparency is important when creating cursors. It permits to display a cursor over a background image without fully hiding it. Parts of the background image are visible through the transparent areas of the cursor. Transparency can be total (1-bit mask, in GIF for example) or partial (8-bit mask, a.k.a Alpha Channel, in PNG or JPEG2000 for example). Partial transparency (RGB/Alpha Channel) produces better results when displaying cursors. See What is a Cursor for more info.
The following image formats support transparency: Photoshop® PSD, PNG, RGB, JPEG 2000 and WMF. GIF support only total transparency. Axialis CursorWorkshop permits to convert images to 32 BPP (RGB/Alpha Channel) which is much more convenient to create cursors.
What is the RGB format with Alpha Channel?
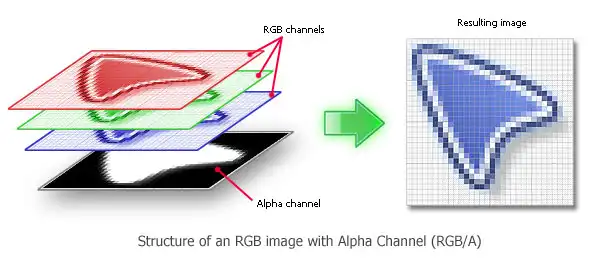
Also called RGB/A, this image format contains 16.8M colors coded in RGB plus an additional opacity channel. This channel is called the "Alpha Channel". Each channel is coded using 8 bits per pixel. As a result each pixel is coded in 32 bits (32 BPP - Bits Per Pixel). See the illustration below to understand how channels are organized in an RGB/A image.

This is a new image format that you can find in new generation of cursors. This image format is called RGB/A by Axialis CursorWorkshop.
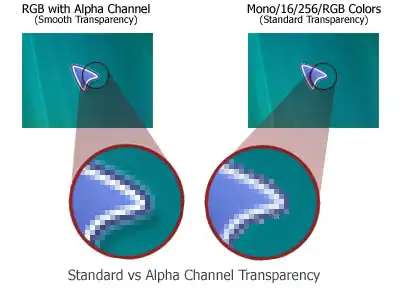
The main advantage of this image format is that it permits to display a smooth transparency in cursors. The resulting image is displayed with smooth contours on all backgrounds. It permits also to create dropped shadows behind cursors. The following illustration shows the difference between a standard pointer (in 256 color formats for example) and the new RGB/A pointer with smooth transparency:

![]() Windows® and animated cursors support
RGB/A images. These cursors can be displayed in Windows®XP, Windows Vista™ or more. Older systems does not support RGB/A cursors. That's
the reason why you need to include other standard formats in your cursors.
Windows® and animated cursors support
RGB/A images. These cursors can be displayed in Windows®XP, Windows Vista™ or more. Older systems does not support RGB/A cursors. That's
the reason why you need to include other standard formats in your cursors.
Add RGB/A transparency to your image
1. Open your image in CursorWorkshop. Choose the "Create Transparent Areas" Mode: ![]() or press "T". Click in the areas where you want to create transparency.
or press "T". Click in the areas where you want to create transparency.
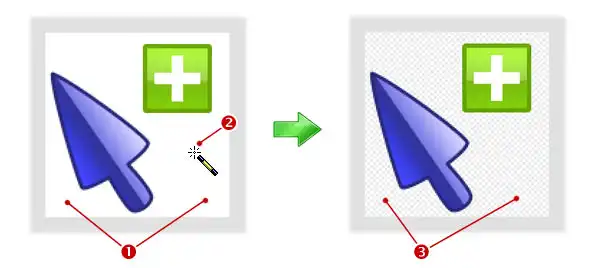
4. For example, the illustration below shows the image "Cursors\Tutorials\Arrow Add - Opaque.png". It is an RGB file without alpha channel, so it does not contains transparency. The background is white (![]() ) and fully opaque. If you create a cursor from this image, it will create a white square around the final cursor, which is not the result we expect.
) and fully opaque. If you create a cursor from this image, it will create a white square around the final cursor, which is not the result we expect.
5. In Transparent Area mode, click in the white background (![]() ). It is automatically converted to a transparent area (the grey chessboard texture
). It is automatically converted to a transparent area (the grey chessboard texture ![]() ). You can repeat the operation to create a sharper frontiere around the pointer:
). You can repeat the operation to create a sharper frontiere around the pointer:

![]() When you create a transparent area, the image is automatically converted in 32-bit color depth (RGB / Alpha Channel).
When you create a transparent area, the image is automatically converted in 32-bit color depth (RGB / Alpha Channel).