What is an Icon?
This article provides information on the following topics:
• What are the differences between an image and an icon?
• What is the structure of an icon?
• Which image formats should I include in my icons?
• What is the RGB icon format with Alpha Channel?
• Can we save an icon to a file?
• Can we save several icons into one file?
• What's New with Windows Vista Icons?
An icon is a graphic image, a small picture or object that represents a file, program, web page, or command. Icons help you execute commands, open programs or documents quickly. To execute a command by using an icon, click or double-click on the icon. It is also useful to recognize quickly an object in a browser list. For example, all documents using the same extension have the same icon.
That's almost all you need to know if you only use icons. But to create icons, which is the purpose of Axialis IconWorkshop, you need to more about them. What's the difference between a standard image and an icon image? What's the structure of an icon? How to create an icon which will display correctly on all screen configurations (size, colors...)? Can we save an icon to a file? Can we assemble several icons into one file? What about the new Windows® XP icon format?
What are the differences between an image and an icon?
A computer image is a bitmap (composed of pixels) or vector (composed of drawing paths) picture, which can be saved using various formats (BMP, PSD, GIF, JPEG, WMF...). All these formats have several different properties (bitmaps, vectors, compressed, layered, animated...) and can be used to store pictures at any sizes and resolution.
Icons are different from standard images. They are have standard sizes (usually small): 16x16, 32x32, 48x48... One icon is composed of several images. Each of them with a different size and number of colors (mono, 16 colors, 256 colors, 16.8M...). And the most important property of an icon is the ability to include transparent areas. This allows seeing the screen background behind the icon within its square image (see illustration below).

What is the structure of an icon?
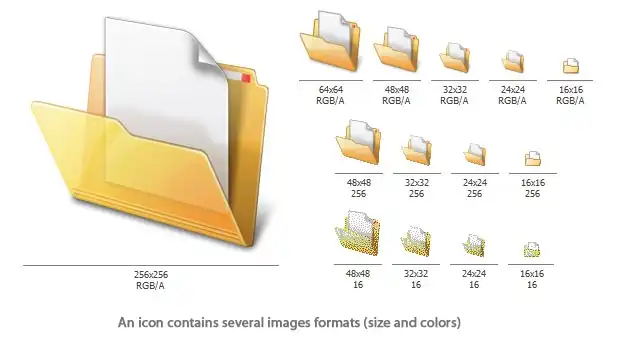
An icon is a group of images of various formats (size and colors). Furthermore, each image can include transparent area. That's why you'll find a transparent color in the drawing palette for 16 or 256 color images and a variable opacity parameter using an alpha channel for the new RGB/A image format (opacity = 0 means transparent).
You need to include several images in an icon to permit Windows® or Macintosh® OS to choose the appropriate format when displaying it on screen. It may change based on screen number of colors and display location. For example, in the Windows® task bar icons are displayed using 16x16 image format and on the desktop, they are displayed at larger sizes (48x48, 96x96, 256x256). In Windows Vista, some intermediate sizes are used (24x24, 32,32, 48x48 and 64x64). If a size does not exist in the icon, Windows Vistadisplays it automatically by resizing "on the fly" the largest size 256x256.
The Macintosh® OSX uses the large formats 128x128, 256x256 and even 512x512 in OSX 10.5. All those formats include an alpha channel to create smooth transparency and permits nice resize effects .

This is very important to create several image formats in an icon (especially if you wish to redistribute it) in order to be compatible with all screen configurations. Axialis IconWorkshop includes a powerful feature which permits to create new formats based on existing images in a few clicks.
![]() The image format 128x128 is used under Macintosh®
OS 10.0 or more only. OSX 10.4 (codename "Tiger") supports icons up to 256x256. OSX 10.4 (codename Leopard) supports icons up to 512x512. Axialis IconWorkshop fully supports creation and
edition of OSX
icons up to 256x256 and 512x512.
The image format 128x128 is used under Macintosh®
OS 10.0 or more only. OSX 10.4 (codename "Tiger") supports icons up to 256x256. OSX 10.4 (codename Leopard) supports icons up to 512x512. Axialis IconWorkshop fully supports creation and
edition of OSX
icons up to 256x256 and 512x512.
![]() Windows® XP does not display 128x128 icon formats in normal
mode. By default, icon display in Windows versions prior to Microsoft Vista is limited to 48x48 icons. Microsoft Windows Vista
supports icon formats up to 256x256 with compression. Axialis IconWorkshop fully supports creation and
edition of Windows Vista
icons. To know more read this topic: "Introducing
Windows Vista Icons".
Windows® XP does not display 128x128 icon formats in normal
mode. By default, icon display in Windows versions prior to Microsoft Vista is limited to 48x48 icons. Microsoft Windows Vista
supports icon formats up to 256x256 with compression. Axialis IconWorkshop fully supports creation and
edition of Windows Vista
icons. To know more read this topic: "Introducing
Windows Vista Icons".
Which image formats should I include in my icons?
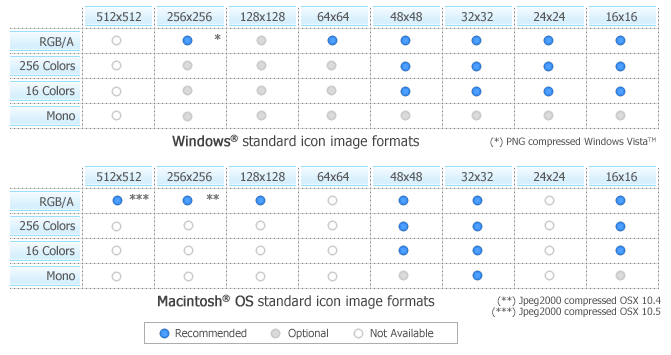
To be compatible with all display cases and screen configurations, you must consider creating icons containing various image formats. See below the minimum and recommended formats for different OS versions:
Windows® 95, Windows 98, Windows ME, Windows 2000
• Recommended: 48x48 (256 colors, 16 colors), 32x32 (256 colors, 16 colors), 16x16 (256 colors, 16 colors).
• Minimum: 32x32 (256 colors, 16 colors), 16x16 (256 colors, 16 colors).
Windows XP
• Recommended: 48x48 (RGB/A, 256 colors, 16 colors), 32x32 (RGB/A, 256 colors, 16 colors), 24x24 (RGB/A, 256 colors, 16 colors), 16x16 (RGB/A, 256 colors, 16 colors).
• Minimum: 32x32 (RGB/A, 256 colors, 16 colors), 16x16 (RGB/A, 256 colors, 16 colors).
• Optional: 128x128 (RGB/A).
Windows Vista
• Recommended: 256x256 (RGB/A), 64x64 (RGB/A), 48x48 (RGB/A, 256 colors, 16 colors), 32x32 (RGB/A, 256 colors, 16 colors), 24x24 (RGB/A, 256 colors, 16 colors), 16x16 (RGB/A, 256 colors, 16 colors).
• Minimum: 256x256 (RGB/A), 48x48 (RGB/A, 256 colors), 32x32 (RGB/A, 256 colors), 16x16 (RGB/A, 256 colors).
• Optional: 256x256 (256 colors, 16 colors), 64x64 (256 colors, 16 colors), other formats are possible to deal with HIDPI screens (see below).
![]() If you create an icon for recent versions of Windows, the compatibility is ensured with previous versions. For example, if you create an icon containing a 256x256 image for Windows Vista, it will display fine under Windiws XP. Based on our tests, the only exception we've found is: If
you add 24x24 image formats in
your icon, it won't be compatible with Windows98 and Windows2000. The icon displays correctly in
IconWorkshop but will
be considered invalid by Windows.
If you create an icon for recent versions of Windows, the compatibility is ensured with previous versions. For example, if you create an icon containing a 256x256 image for Windows Vista, it will display fine under Windiws XP. Based on our tests, the only exception we've found is: If
you add 24x24 image formats in
your icon, it won't be compatible with Windows98 and Windows2000. The icon displays correctly in
IconWorkshop but will
be considered invalid by Windows.
Windows Vista / 7 / 8 / 10 for Hi-DPI screens
On hi-dpi screens (high DPI resolution LDC screens), Windows will downscale the images for sizes between 64x64 and 256x256. If you want your icon to be compatible with future screens, we recommend you to add the following sizes:
• Recommended: 256x256 (RGB/A), 64x64 (RGB/A, 256 colors), 48x48 (RGB/A, 256 colors), 40x40 (RGB/A, 256 colors), 32x32 (RGB/A, 256 colors), 24x24 (RGB/A, 256 colors), 22x22 (RGB/A, 256 colors), 16x16 (RGB/A, 256 colors).
Examples of scaling ratios applied to some common icon sizes:
| DPI | Scale Factor | 16x16 Icon Size | 32x32 Icon Size | 48x48 Icon Size | |
| 96 | 100% | 16x16 | 32x32 | 48x48 | |
| 120 | 137% | 22x22 | 40x40 | 66x66 (scaled by code) | |
| 144 | 150% | 24x24 | 48x48 | 72x72 (scaled by code) | |
| 192 | 200% | 32x32 | 64x64 | 96x96 (scaled by code) |
Macintosh OSX
• Recommended: 128x128 (RGB/A), 48x48 (RGB/A, 256 colors, 16 colors), 32x32 (RGB/A, 256 colors, 16 colors, mono), 16x16 (RGB/A, 256 colors, 16 colors).
• Minimum: 48x48 (RGB/A, 256 colors), 32x32 (RGB/A, 256 colors), 16x16 (RGB/A, 256 colors).
Macintosh OSX 10.4 Tiger
• Recommended: 256x256 (RGB/A), 128x128 (RGB/A), 48x48 (RGB/A, 256 colors, 16 colors), 32x32 (RGB/A, 256 colors, 16 colors, mono), 16x16 (RGB/A, 256 colors, 16 colors).
• Minimum: 128x128 (RGB/A), 48x48 (RGB/A, 256 colors), 32x32 (RGB/A, 256 colors), 16x16 (RGB/A, 256 colors).
Macintosh OSX 10.5 Leopard
• Recommended: 256x256 (RGB/A), 128x128 (RGB/A), 48x48 (RGB/A, 256 colors, 16 colors), 32x32 (RGB/A, 256 colors, 16 colors, mono), 16x16 (RGB/A, 256 colors, 16 colors).
• Minimum: 128x128 (RGB/A), 48x48 (RGB/A, 256 colors), 32x32 (RGB/A, 256 colors), 16x16 (RGB/A, 256 colors).
• Optional: 512x512 (RGB/A).
Below is a summary of the standard image formats that should be included in icons. If an image format is missing, Windows displays the nearest existing image. The resulting image is generally blurred and distorted.

What is the RGB icon format with Alpha Channel?
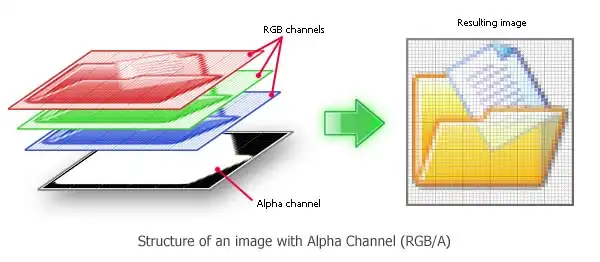
Also called RGB/A, this image format contains 16.8M colors coded in RGB plus an additional opacity channel. This channel is called the "Alpha Channel". Each channel is coded using 8 bits per pixel. As a result each pixel is coded in 32 bits (32 BPP - Bits Per Pixel). See the illustration below to understand how channels are organized in an RGB/A image.

This is a new image format that you can find in new generation of icons. This image format is called Windows® XP RGB/A by Axialis IconWorkshop.
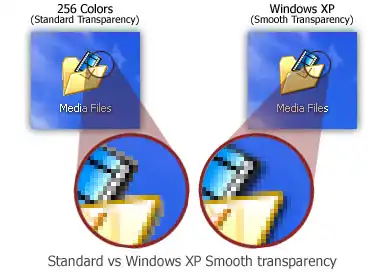
The main advantage of this image format is that it permits to display a smooth transparency in icons. The resulting image is displayed with smooth contours on all backgrounds. It permits also to create dropped shadows behind icons. This interesting effect, which is recommended by Microsoft, is usually used in Windows® XP icons.
The following illustration shows the difference between a standard image format transparency (in 256 color formats for example) and the new Windows® XP smooth transparency:

![]() Windows® and Macintosh® icons support
RGB/A images. These icons can be displayed in Windows®XP, Windows Vista and in
Macintosh®OS 10 or more. Older systems does not support RGB/A icons. That's
the reason why you need to include other standard formats in your icons.
Windows® and Macintosh® icons support
RGB/A images. These icons can be displayed in Windows®XP, Windows Vista and in
Macintosh®OS 10 or more. Older systems does not support RGB/A icons. That's
the reason why you need to include other standard formats in your icons.
Can we save an icon to a file?
Yes, the extension for a Windows® icon file is "ICO". The extensions for Macintosh® icons are "ICNS", "RSC", "RSRC" and "BIN". Only one icon can be saved in an icon file. If you want to group several icons in a file you must create a library (see below).
Axialis IconWorkshop fully support Windows® and Macintosh® icon files. You can create, read and save icons using those file formats. The MacBinary format "BIN" is used to transfer icons between Windows® and Macintosh® preserving Macintosh®resource forks (see "Macintosh® vs Windows® icons" topic to read more).
Can we save several icons into one file?
Yes, you can assemble several icons in one file called an Icon Library. The extension for a standard Icon Library is ICL.
Axialis IconWorkshop fully supports ICL files. It can create, read and save ICL library files. Furthermore, ICL is fully supported by all versions of Windows®. For example, you can customize a Windows® shortcut by selecting a new icon in an ICL file. If you manage a large number of icons, we recommend you to store them in ICL files. ICL file size is limited to 64MB.
Creation of Macintosh® icon libraries is not yet supported by Axialis IconWorkshop. However you can read RSRC files with several icons embedded as well as Icontainer libraries. Additionally you can save Macintosh® icons in ICL files. A small overlay image permits to distinguish them in Axialis IconWorkshopä. However you won't be able to open those ICL files under Macintosh®OS. Future versions of Axialis IconWorkshop will support Macintosh® icon library creation.
What's New with Windows Vista Icons?
Microsoft Windows Vista came with a new format of icons supporting PNG compression and sizes up to 256x256. The standard Windows Vista or superior icons include the following image formats (grayed formats are optional):
| 256x256 - RGB/A | 64x64 - RGB/A | 48x48 - RGB/A | 32x32 - RGB/A | 24x24 - RGB/A | 16x16 - RGB/A |
| 256x256 - 256c | 64x64 - 256c | 48x48 - 256c | 32x32 - 256c | 24x24 - 256c | 16x16 - 256c |
| 256x256 - 16c | 64x64 - 16c | 48x48 - 16c | 32x32 - 16c | 24x24 - 16c | 16x16 - 16c |
The problem is: if you simply make the icon and save it in standard Windows® XP ICO format, the resulting file will be 400Kb on disk. The solution is to compress the images. Only the 256x256 images are compressed. The compression scheme used is PNG (Portable Network Graphic) because it has a good lossless ratio and supports alpha channel. The compressed icon sizes are 100Kb to 150Kb.
Axialis IconWorkshop permits to create Windows Vista icons. To read more about Windows Vista icons and how to create them using Axialis IconWorkshop, read this article: "Introducing Windows Vista Icons".
How to create an icon?
Graphics are among the primary ways of advertising the sale of goods or services. This is true for computing when designing software or website interfaces. The primary solution is to draw icons using either an image or vector editor. Then, when the image is done, use Axialis IconWorkshop to convert this image to an icon. If you don't use an external image editor, Axialis IconWorkshop contains some drawing tools that permit you to draw your own icons.
Axialis IconWorkshop offers alternate solutions for Adobe Photoshop users and programmers who don't have drawing skills.
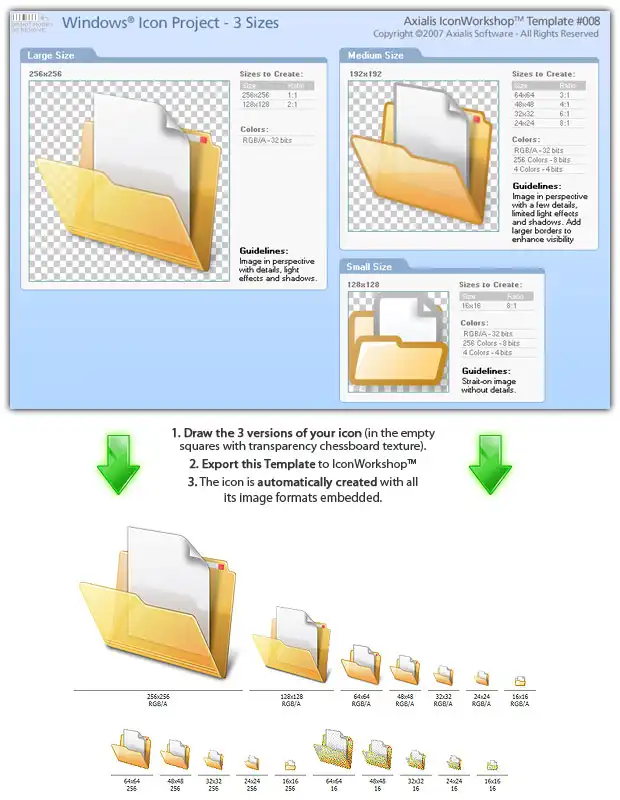
Using Project Templates for Photoshop
If you work with Adobe Photoshop, a new feature has been added which permits you to draw your icon at different sizes and automatically export it into IconWorkshop. The resulting icon is automatically created with all its formats (see below). Several ready-to-use templates have been added for Windows and Macintosh icon creation. To learn how to create an icon with Photoshop templates, read this tutorial.

Using Image Objects
Most of us are not graphic designers and we have a problem when it comes to create attractive icons or web graphics. The question is: "How to create attractive custom icons without drawing skills?" Image Objects are the answer.
The solution is to use a set of image objects already done by a skilled computer graphic artist, and assembling them together to create a final artwork that will match your needs. Using a set of existing image objects the possibilities are almost infinite. You can create many different icons or graphics simply by adjusting various parameters of each object like Hue (tint), Saturation, Brightness, Contrast, Size, Opacity and more:
![]()
This association can be easily done with Axialis IconWorkshop using a few mouse clicks and drag-and-drops. Creating different versions of an icon is very easy with an object pack. See below some examples of the help icon made in a few minutes simply using the mouse and without drawing one pixel (non-exhaustive list of course!):
