How to create your own Windows icons?
|
This article provides information on the following topics: |
In this topic, we'll see how to create Windows icons.
The standard Windows icons now includes the following image formats (grayed formats are optional):
| 256x256 - RGB/A | 64x64 - RGB/A | 48x48 - RGB/A | 32x32 - RGB/A | 24x24 - RGB/A | 16x16 - RGB/A |
| 256x256 - 256c | 64x64 - 256c | 48x48 - 256c | 32x32 - 256c | 24x24 - 256c | 16x16 - 256c |
| 256x256 - 16c | 64x64 - 16c | 48x48 - 16c | 32x32 - 16c | 24x24 - 16c | 16x16 - 16c |
The problem is that if you simply make an icon and save it in standard Windows XP ICO format, the resulting file will be around 400Kb on disk. The solution is to compress the images. Only the 256x256 images are compressed. The compression scheme used is PNG (Portable Network Graphic) because it has a good lossless ratio and supports alpha channel (transparency). Based on preliminary tests, the compressed icon sizes are 100Kb to 150Kb.
To get more information on Windows Icons, we recommend you to read this topic: Introducing Vista Icons
Creating the Windows Icon from an existing image
Here is a step-by-step tutorial on how to create a Windows compressed icon using Axialis IconWorkshop. You can download a 30-day Tryout version of IconWorkshop here.
1. Create a 256x256 version of your icon image using any image/vector editor. Save your artwork with smooth transparency (32 BPP alpha channel) using a file format that is compatible with Axialis IconWorkshop: BMP, PNG, JP2000, PSD.
You can also transfer your work from Adobe Photoshop® using the Axialis transfer plug-in (see this tutorial) or you can create an icon by assembling several image objects (see this tutorial).
In this procedure, we'll use this file: down.png (we recommend you to download it and save it on your disk - use right click and choose "Save Target As"). You can also find the file in the Librarian, folder "Objects/Pack 2 - Realistic Buttons". If this object pack is not present in the folder, you can download it from here.
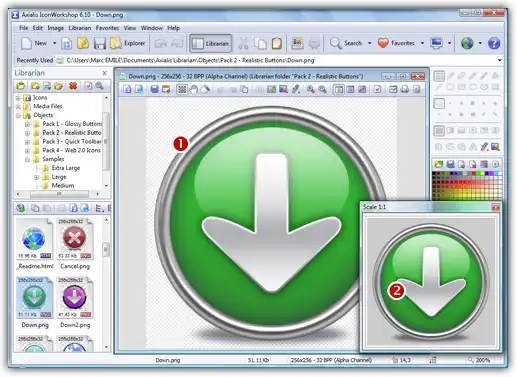
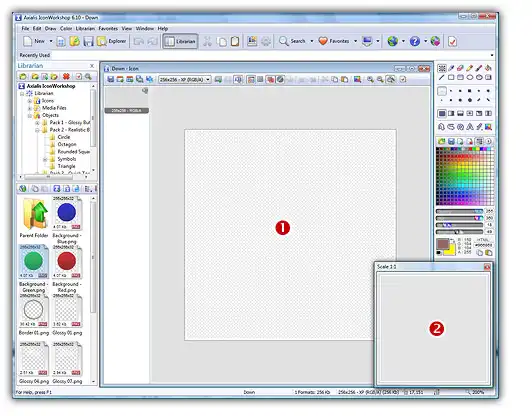
2. Launch Axialis
IconWorkshop and open
the image file. It is loaded in an image document window, not an icon
editor window, as shown below (![]() ):
):

3. If the scale-1:1
preview window is not in 256x256 mode, the preview image will be cropped.
It is recommended that you switch to 256x256 preview mode if you want
to work with 256x256 Windows
icons. To switch to this mode, right-click in the preview window, a menu
opens. Choose "256x256 Display".
The preview window now looks as shown above in floating mode (![]() ).
).
Use the same method to return to the previous state: choose "128x128 Display", remove the "Floating Window" option and use the mouse to dock the window.
4. Select the whole image. Choose Edit/Select All or press Ctrl+A. An animated selection rectangle is now drawn around the image.
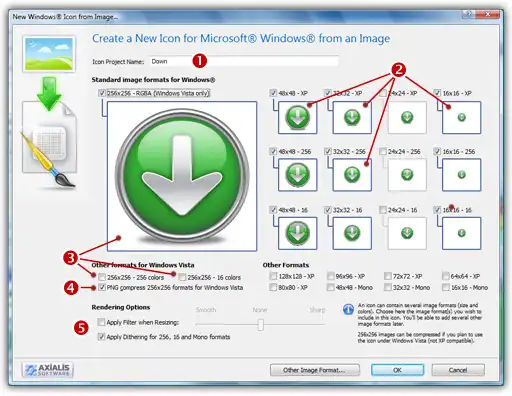
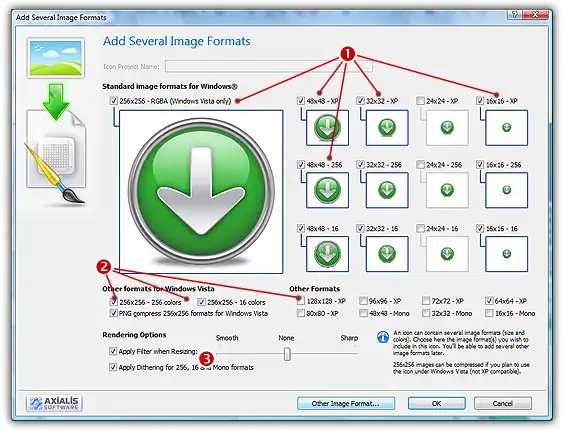
5. Choose File/Create Windows® Icon From Selection or press "I". A large dialog box opens. This dialog box will permit you to create all the image formats you want to include in your icon in one simple step:

6. Type the
Name of the new icon project (![]() ). The root of the image file is proposed by default.
). The root of the image file is proposed by default.
7. Select the
images formats to include in the icon (![]() ) by clicking on the
images. To create a Windows
icon, it is recommended that you follow the Windows
specifications as specified above. Don't forget to add the 256x256 Windows
Vista formats in RGB/A
(Windows® XP), 256 and 16 color modes (
) by clicking on the
images. To create a Windows
icon, it is recommended that you follow the Windows
specifications as specified above. Don't forget to add the 256x256 Windows
Vista formats in RGB/A
(Windows® XP), 256 and 16 color modes (![]() ).
).
8. To create
a fully-compliant Windows
icon, you'll need to compress the 256x256 formats in PNG. Select the associated
option (![]() ).
).
9. You can
also choose to apply the dithering option to the 256/16 color images as
well as add a filter effect to smooth/sharpen the resulting images in
RGB/A mode (![]() ). View the results in the preview images.
). View the results in the preview images.
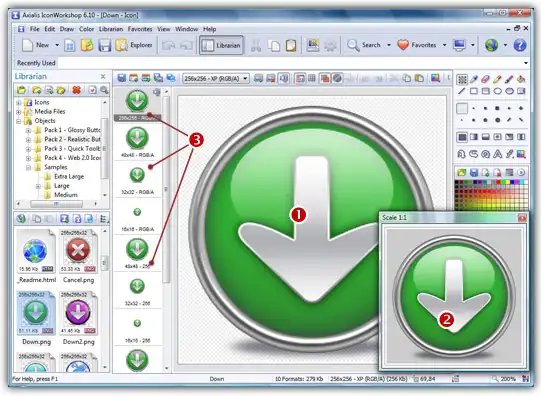
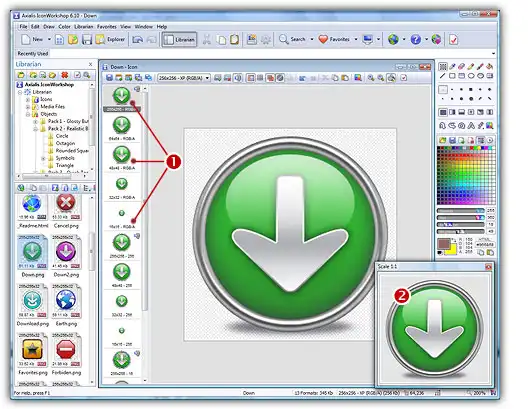
10. When done, click OK. A new icon project is created in a document window:

11. The main
window with the grid (![]() ) is the edition area where you can
retouch the icon. The gray chessboard-like texture behind the icon is
the transparent portion of the icon (the alpha channel info has been preserved).
The scale 1:1 preview is displayed in the associated window (
) is the edition area where you can
retouch the icon. The gray chessboard-like texture behind the icon is
the transparent portion of the icon (the alpha channel info has been preserved).
The scale 1:1 preview is displayed in the associated window (![]() ).
).
12. All the
available formats are displayed in a list (![]() ). You can select
them to edit (
). You can select
them to edit (![]() ) or preview (
) or preview (![]() ) them. See the
application built-in help (press F1)
to learn how to add/remove formats or work with this icon project.
) them. See the
application built-in help (press F1)
to learn how to add/remove formats or work with this icon project.
13. The compressed format (only the 256x256 formats can be compressed) are marked with this overlay PNG compression image: . You can add/remove this option by choosing Draw/Compressed Image Format (Windows Vista) or by pressing "K". You can also use the local toolbar or a right-click menu.
14. When done, save the icon by choosing Edit/Save or pressing Ctrl+S.
Create an Icon in the Style of Windows using Axialis Image Object Packs
Here is a step-by-step tutorial on how to create a Vista compressed icon using Axialis IconWorkshop and the Axialis Image Object Packs. This tutorial requires the following items:
• Axialis IconWorkshop 6.01 or more (Download 30-Day Tryout version)
• Axialis "Realistic Buttons" Object Pack (Download Tryout Pack)
The standard Windows icons now includes the following image formats (grayed formats are optional):
| 256x256 - RGB/A | 64x64 - RGB/A | 48x48 - RGB/A | 32x32 - RGB/A | 24x24 - RGB/A | 16x16 - RGB/A |
| 256x256 - 256c | 64x64 - 256c | 48x48 - 256c | 32x32 - 256c | 24x24 - 256c | 16x16 - 256c |
| 256x256 - 16c | 64x64 - 16c | 48x48 - 16c | 32x32 - 16c | 24x24 - 16c | 16x16 - 16c |
The largest image format is 256x256 XP (ie RGB with alpha channel). To achieve the best results we'll start the project using this new format and work with it to assemble the Objects. When finished, we'll create all the other formats using the resulting 256x256 graphic as a template. Let's create our new icon project:
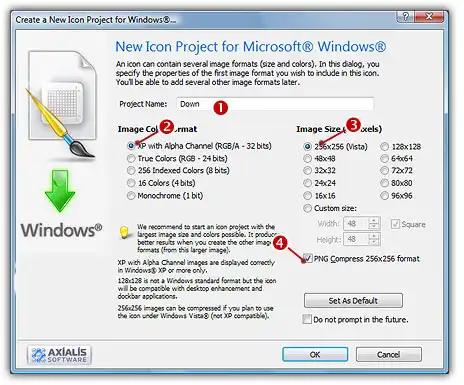
1. Launch Axialis IconWorkshop. Choose File/New/Windows Icon Project or press Ctrl+W. A dialog box opens:

2. Type the name of the project (![]() ): "Down".
): "Down".
3. Now specify the format of the first image to add in the project: In Colors, choose "XP with Alpha Channel (RGB/A 32 bits)" (![]() ). In Size in Pixels, choose and "256x256 (Vista)" (
). In Size in Pixels, choose and "256x256 (Vista)" (![]() ).
).
4. As we want the 256x256 format to be used under Windows, we will choose to compress it as a special PNG file: Click the option "Compress 256x256 Vista format" (![]() ).
).
5. When done, click OK. A new icon project window is created (![]() ):
):

6. If the scale-1:1 preview window is not in 256x256 mode, the preview image will be cropped. We recommend that you switch to 256x256 preview mode to work with 256x256 Windows icons. To switch to this mode, right-click inside the preview window and a menu will open. Choose "256x256 Display". The preview window now looks as shown above in "floating mode" (![]() ).
).
Use the same method to return to the previous state: choose "128x128 Display", remove the "Floating Window" option and use the mouse to dock the window. The time has come to be creative which you'll find easy and a lot of fun with IconWorkshop. Before we start, don't forget that each step of the creation can be undone/redone up to 16 steps (Ctrl+Z/Ctrl+Y).
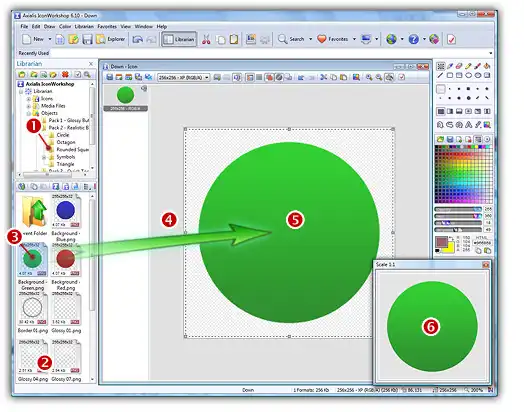
7. In the Librarian window (choose View/Librarian if it is not visible), select the "Objects/Pack 2 - Realistic Buttons/Circle" folder (![]() ). If the pack is not yet installed download and install it from this page. A list of available Object are displayed in the contents window below (
). If the pack is not yet installed download and install it from this page. A list of available Object are displayed in the contents window below (![]() ). Find the "Background - Green.png" file and select it (
). Find the "Background - Green.png" file and select it (![]() ).
).

8. When done, use a mouse Drag-and-Drop to add it into the project as shown above (![]() ). The Object is added to the project as a floating selection (
). The Object is added to the project as a floating selection (![]() ). Take a look at the quality of the artwork in the Scale 1:1 window (
). Take a look at the quality of the artwork in the Scale 1:1 window (![]() ).
).
Congratulations, you've just added your first Image Object to your project! As you can see it's very intuitive. Now let's continue and add other objects to build the icon.
IMPORTANT To follow the next steps, the "Preserve Transparency" option must be set (press "T" or select Draw/Preserve Transparency). If this option is not set, the transparency will not be kept each time you add a new image object and the objects already added will be fully replaced. |
9. From the librarian, select the file "Inner Glow 2 - Black.png" and add it to the project using the same method. The resulting image now includes a red light effect as shown below:

10. From the librarian, add the file "Border 01.png" to the project:

11. Let's add the arrow. Select the folder "Objects/Pack 2 - Realistic Buttons/Symbols" and add the file "Arrow Down.png" to the project:

12. A good idea is to add a glossy effect to increase the realism of the icon. From the librarian, select the folder "Objects/Pack 2 - Realistic Buttons/Circle" and add the file "Glossy 04 .png" to the project. Here is the result:

13. The final touch is the shadow under the icon. Let's add the "Shadow Bottom 01 - Black.png". The image object is placed by default in foreground by IconWorkshop. In our case, the shadow should be placed behind the icon. A feature permits to do this in IconWorkshop: Press the End key on the keyboard. The shadow is now placed in background.
You're done! The resulting image should look like this:

Now that the largest image is complete (256x256 RGB/A), we'll create all the other formats of the icons from this one. This is done in one step with Axialis IconWorkshop Corporate Edition. Using the Personal Edition, you need to create each format manually (see the product help file for more info).
14. Choose Draw/Add Several Image Formats from This Image or press "V". A dialog box opens:

15. Select the images formats to include in the icon (![]() /
/ ![]() ) by clicking on the associated check boxes. Follow the specifications as we defined them above for Windows icons. Don't forget to compress the 256x256 image formats (
) by clicking on the associated check boxes. Follow the specifications as we defined them above for Windows icons. Don't forget to compress the 256x256 image formats (![]() )
)
16. You can also choose to apply the dithering option to the 256/16 color images as well as adding a filter effect to smooth/sharpen the resulting images in RGB/A mode (![]() ). View the results in the preview images.
). View the results in the preview images.
17. When done, click OK. The new formats are automatically created and added to the project (![]() ):
):

18. Take a moment to admire your work :) Click on the various formats (![]() ) and see the resulting icon at scale 1:1 in the preview window (
) and see the resulting icon at scale 1:1 in the preview window (![]() ). You can change the background lightness of the Scale 1:1 window simply by clicking in it using the left button of the mouse. This will allow you to see how the icon is displayed on different backgrounds with different lightness settings.
). You can change the background lightness of the Scale 1:1 window simply by clicking in it using the left button of the mouse. This will allow you to see how the icon is displayed on different backgrounds with different lightness settings.
19. Save your icon: Choose File/Save or press Ctrl+S. It will be saved as Windows ICO format.